Creating a strong online presence begins with planning—and that starts with a website mockup. A well-designed mockup acts as a blueprint, providing a clear visual layout of your site before development begins.
What Is a Website Mockup?
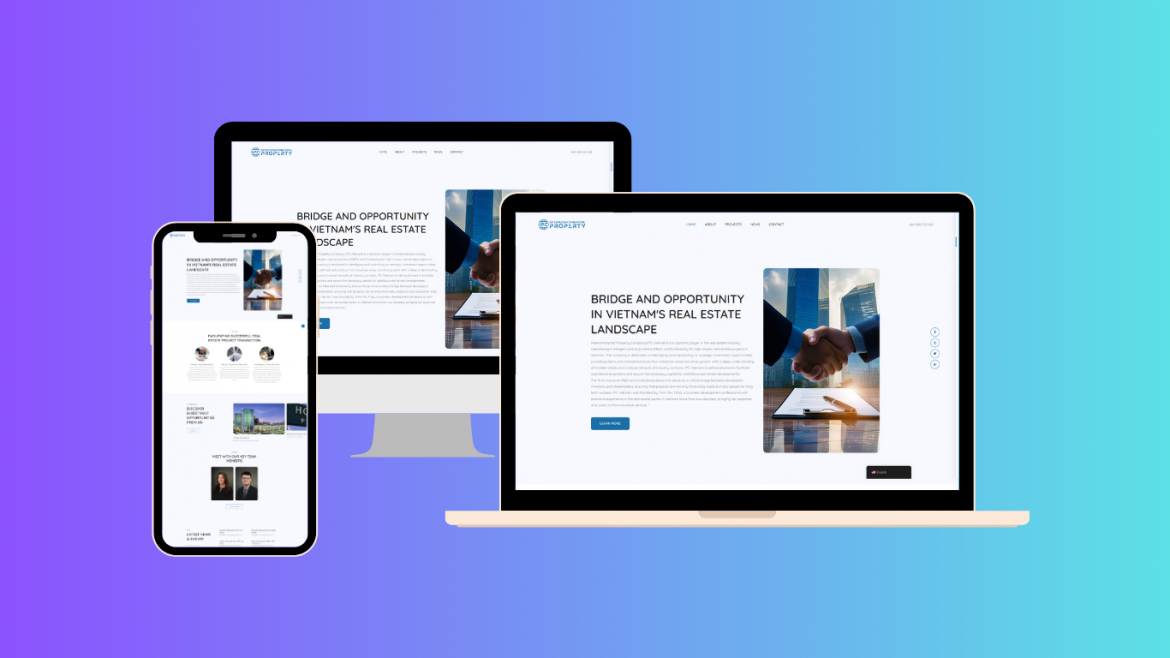
A website mockup is a detailed visual representation of a web page’s design. It usually includes layout structure, color schemes, typography, imagery, and UI components. Unlike wireframes, mockups focus on aesthetics and show exactly how the final site will appear to users.
Why Website Mockups Matter
Mockups serve as a critical step in the web design process by:
- Providing a clear picture of the final design
- Helping clients and stakeholders visualize the user experience
- Allowing early feedback to reduce costly revisions later
- Improving collaboration between designers and developers
How to Create an Effective Website Mockup
1. Choose the Right Tools
Popular mockup tools include Figma, Adobe XD, Sketch, and InVision. Pick one that suits your design workflow and team collaboration needs.
2. Start with Wireframes
Before jumping into detailed visuals, begin with wireframes to define layout and functionality. This gives you a foundation to build on.
3. Focus on Design Elements
Incorporate brand colors, fonts, images, icons, and other UI elements that reflect your company’s identity. Consistency is key.
4. Optimize for User Experience (UX)
Ensure your mockup offers intuitive navigation, logical content flow, and mobile responsiveness. A mockup should reflect how users will interact with the site.
5. Gather Feedback and Iterate
Share your mockup with team members or clients. Use their feedback to fine-tune the design before moving into development.
Mockup vs. Wireframe vs. Prototype
To clarify their roles in web design:
- Wireframe: Basic structure and layout, often in grayscale
- Mockup: Visual design with colors, fonts, and UI elements
- Prototype: Interactive version for testing user flows
Conclusion
Website mockups bridge the gap between concept and reality. They ensure your design is aligned with your goals, improves communication with stakeholders, and reduces costly changes during development. A strong mockup leads to a more effective and visually appealing website.
View more on Name Articles: https://namearticles.com/
Learn how our digital growth solutions support long-term strategies at Webie Digital.